Github免费图床搭建
0 Github免费图床搭建
1 搭建准备
本次搭建需要的介质有:Github、Picgo、Typora
1.1 Github
Github是一个免费的代码托管平台,在本次的图床搭建中,我们会将图片上传到github上面进行保存。有些同学也会使用国内的Gitee作为保存图片的仓库,但是Gitee有一个问题就是当图片的容量大于1MB时,就会无法正常的显示在我们的博客上面,而Github则没有这个问题。
Github还有一个问题就是他的服务器在国外,当我们访问加载时速度可能会很慢,但是这时候我们就可以用jsDelivr进行免费加速。大容量+高速度,一个高效的图床诞生了!
1.2 Picgo
我们的图床归根结底就是一个Github仓库,如果我们像传统地更新仓库一样更新图床,那么这个图床操作起来将会非常地繁琐。于是,Picgo诞生了,Picgo是一个开源图床工具,他可以很方便地帮助我们将图片更新到图床上面,是一个非常好用的软件。
1.3 Typora
Typora是一款 markdown 编辑器,支持几乎所有的 markdown 格式,神器!
我们使用Typora来写博客,同时可以将Picgo集成到Typora上面,达到在Typora上面插入一张图片就可以自动上传到我们图床上的目的,使用起来非常的舒适。
2 搭建步骤
2.1 Github步骤
2.1.1 新建Github仓库
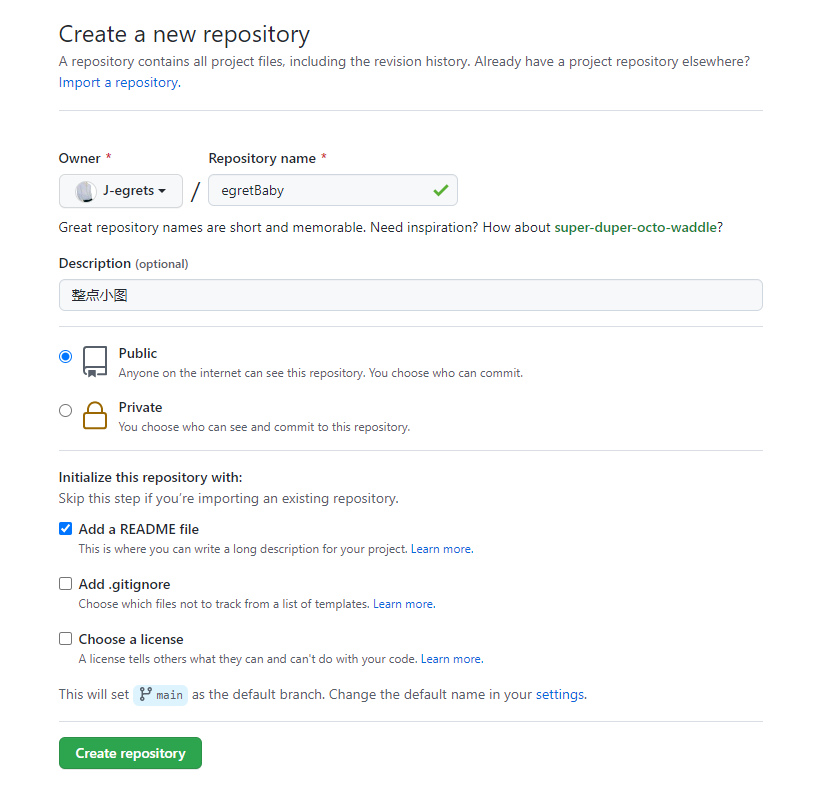
进入Github主页,点击新建仓库就可进入以下界面。
注意:仓库名可以随意起,但是仓库权限一定要是公开的,否则我们将访问不到。

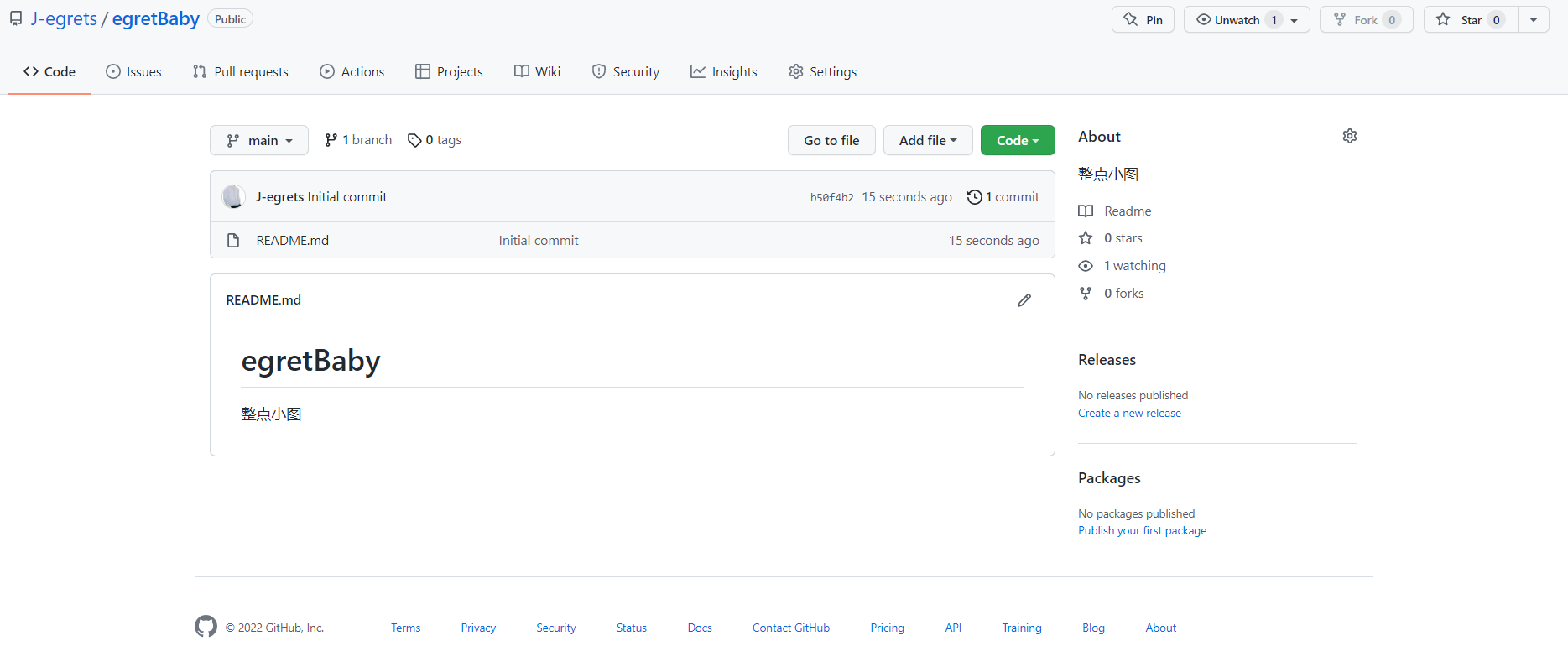
创建好的仓库如下图所示

2.1.2 生成私人令牌Token
接下来我们需要生成私人令牌,这是为了给Picgo提供令牌,让他拥有可以往我们这个仓库上传文件的权限。
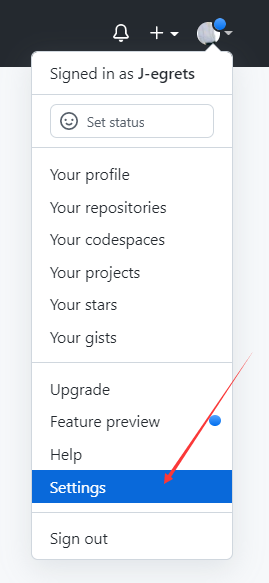
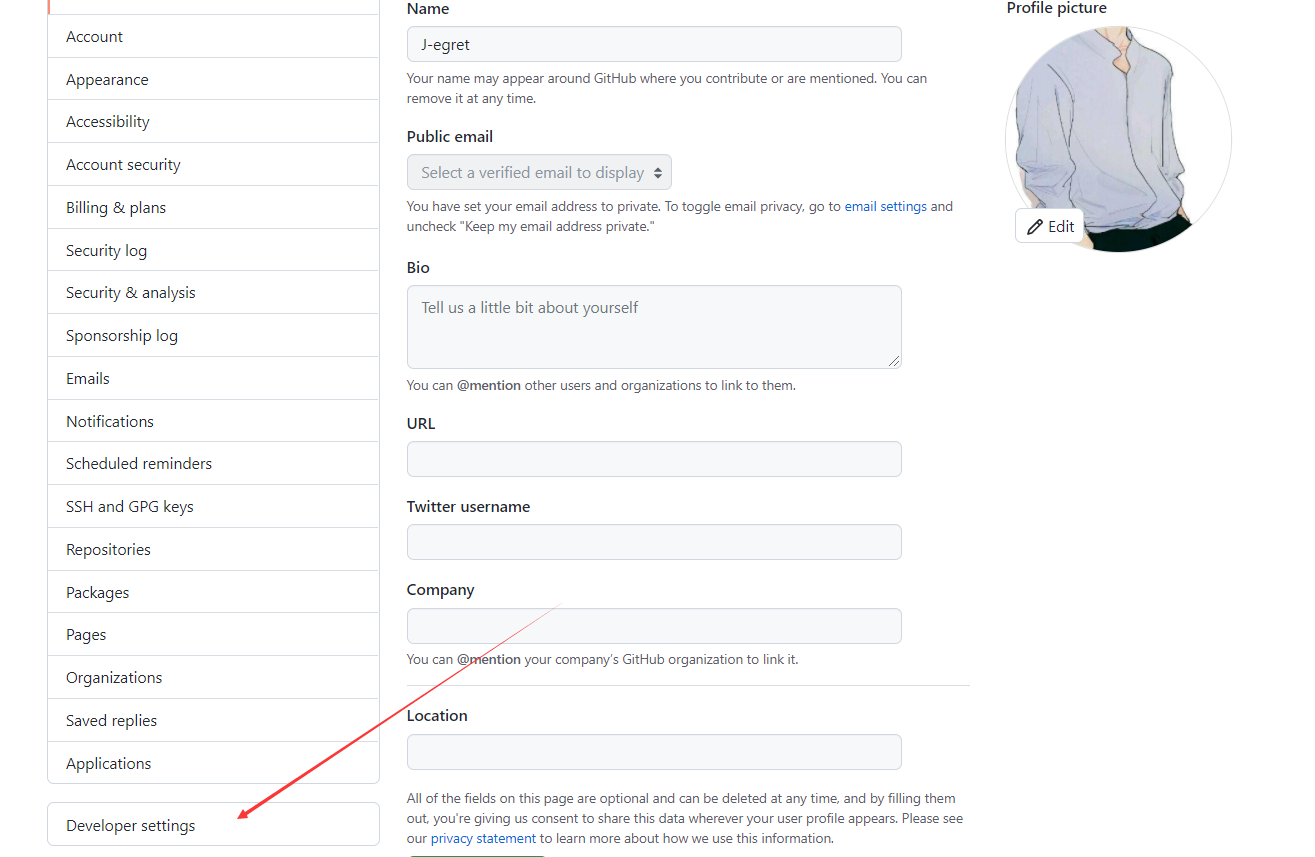
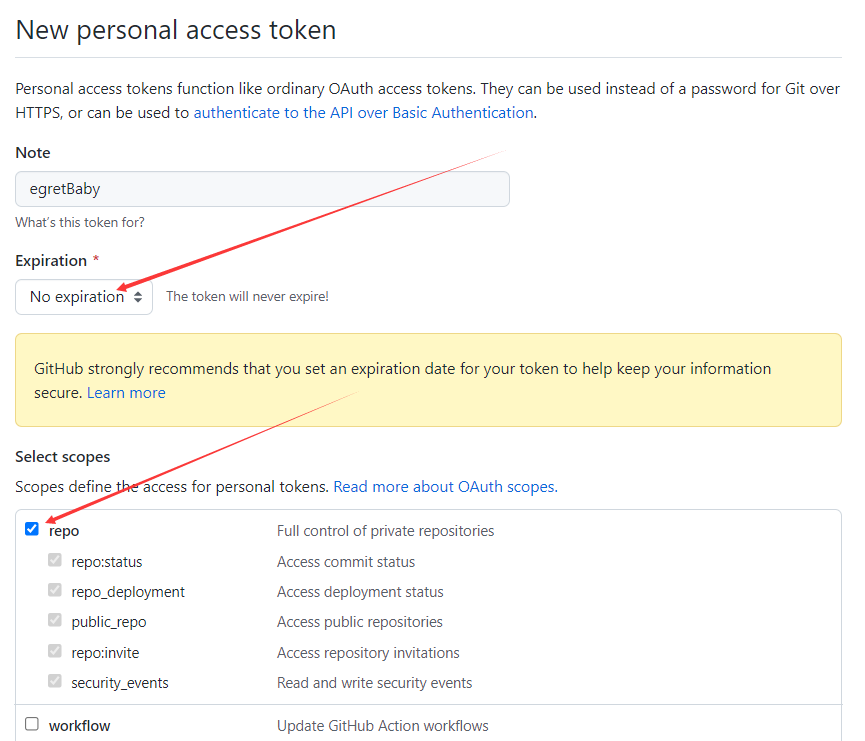
依次点击Settings,developer settings,personal assess tokens,Generate new token。



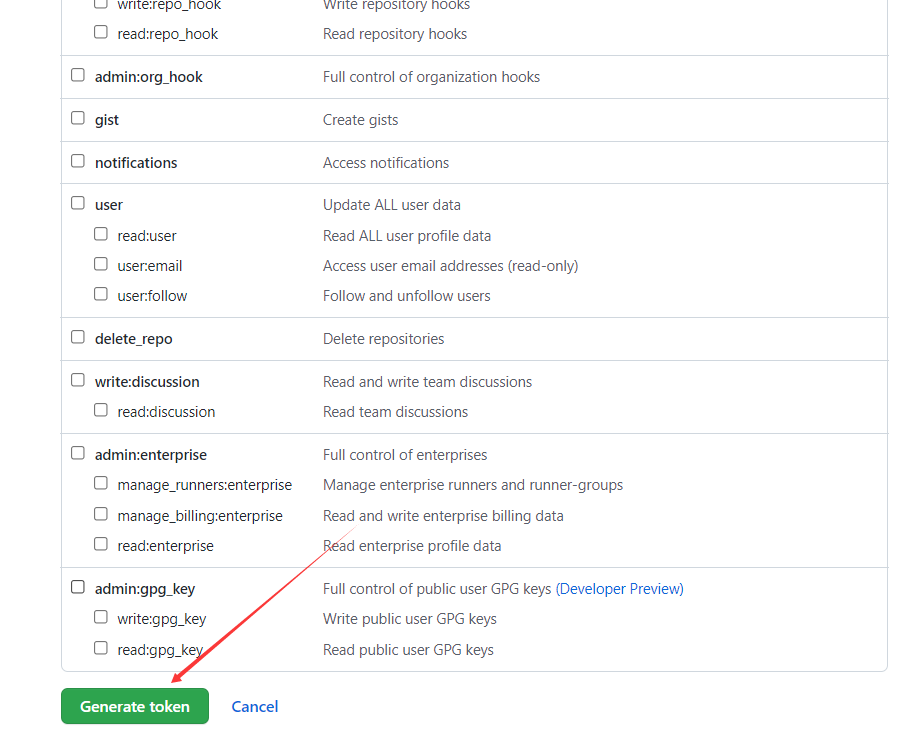
接着选择No expiration,repo两个选项。

最后拉到最下面点击Generate token生成令牌即可。

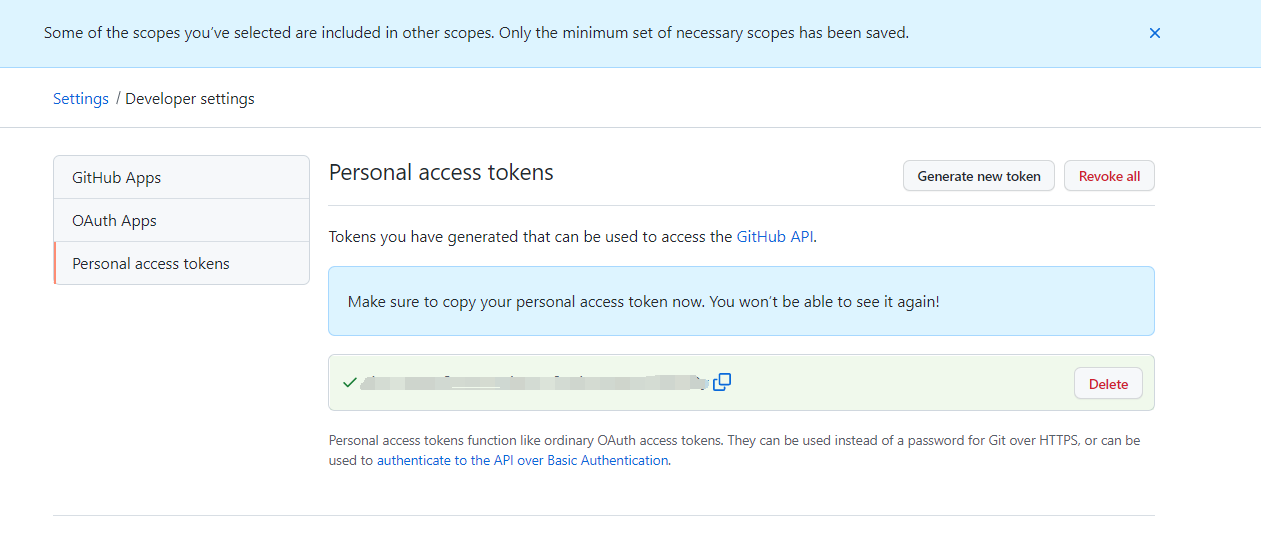
令牌生成成功的结果如下图所示

注意:生成的令牌只会显示一次,记得要把它复制在记事本上,在接下来的步骤中要用到。
2.2 Picgo步骤
2.2.1 下载Picgo
我们直接进入Picgo的官网进行下载,我这里是Windows系统所以直接选择这个安装版下载即可,接下来就是一路傻瓜式安装直到成功为止。

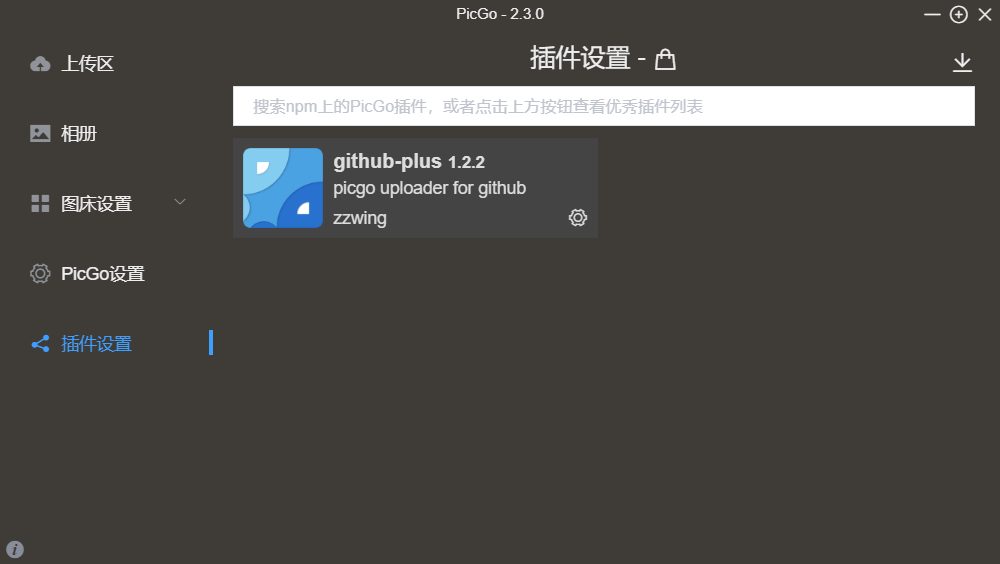
2.2.2 github-plus插件下载
由于默认的github图床设置并不是很好用,所以我们需要到插件设置中下载github-plus插件来进行使用。

注意:这里需要提前安装 node.js,否则无法安装!
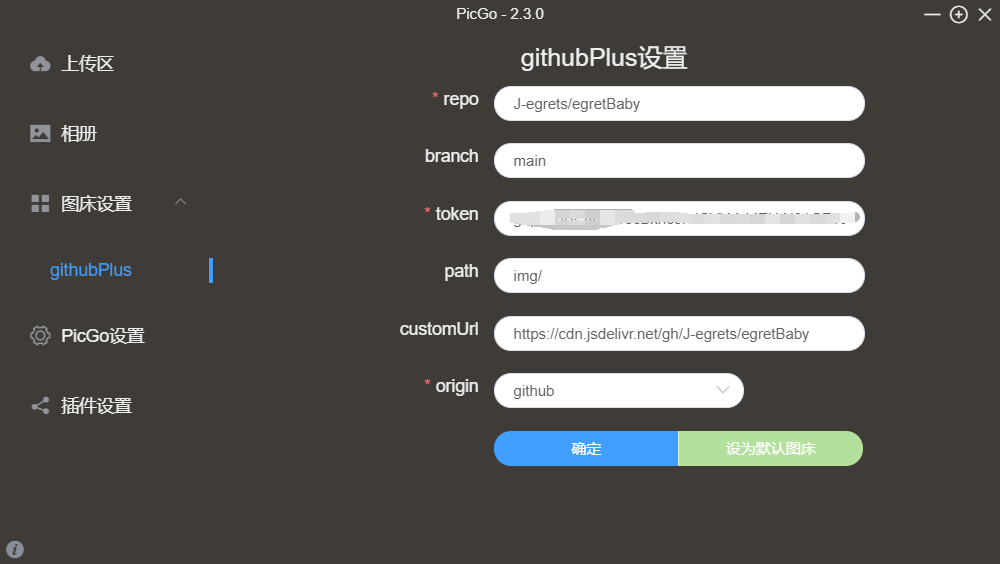
下载好后,我们进入github-plus设置,将设置的各小项填写完成后再将此图床设置为默认图床,就可以使用了。

以下是各选项所要填的信息:
- repo:仓库全称,用户名/仓库名
- branch:填写main,有些教程会让我们填master,但是我试过不行,填main才可以成功上传。因为Github创建的仓库默认都是main分支了,不是master分支,所以设定分支名的地方要改为main。
- token:填写我们在上一大步骤中得到的仓库token
- path:填写我们保存图片的文件夹,可填img/
- customUrl:填写https://cdn.jsdelivr.net/gh/用户名/仓库名,这个方法可以为我们访问加载图片进行免费的加速,非常好用。
- origin:选择github即可。
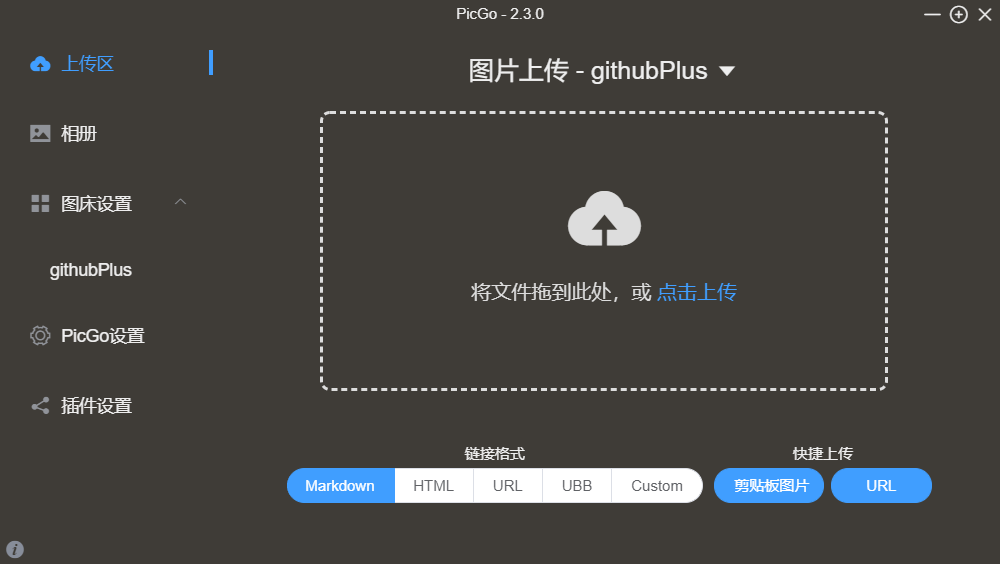
以上的设置完成后,便可以到上传区进行拖拽上传,图床也就搭建完成了。

2.3 Typora步骤
有了可以上传的工具确实是很方便,但是每次我们要添加新的图片还是要自己托拉拽,长此以往,还是会感觉到很疲劳。幸好新版的Typora集成了图片上传到图床上的功能,我们只需要设置一下就可以在写博客的时候将我们的图片自动地上传到图床上面。
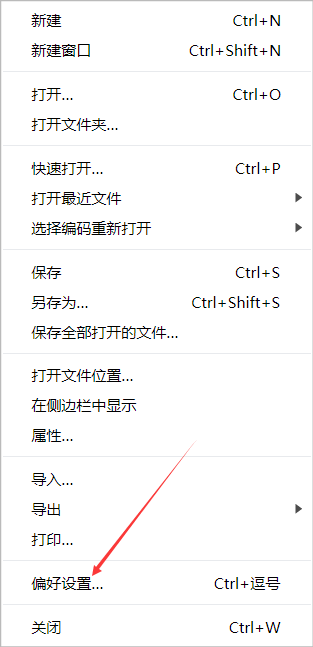
点击偏好设置

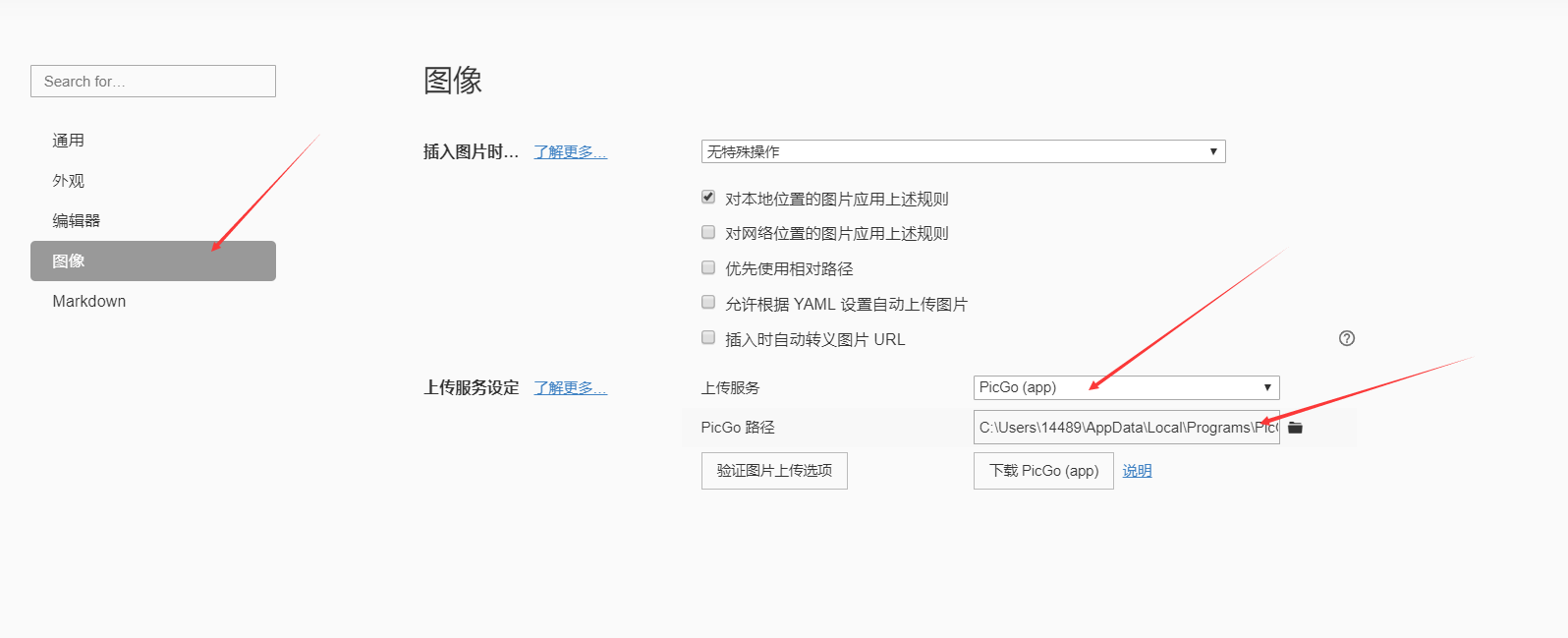
点击图像设置,上传服务选择PicGo(app),PicGo路径选择我们电脑中PicGo的exe文件的路径。

上面的都设置好以后,我们就可以快乐地写博客啦!!!